
TYPO3 Extension for Design Options
- more autonomy in design for editors
- each page can be set up individually
- division of content independent of columns
Autonomy in Design for Editors
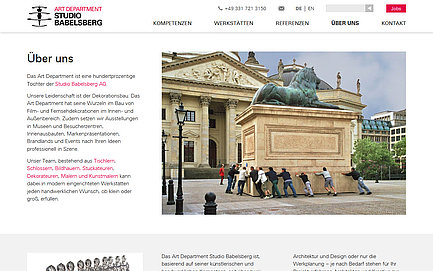
With the development of our model layouts, which are responsive designs throughout, since TYPO3 version 7 LTS, we have been using the TYPO3 extension "a7styles", also developed by us, for a varied design of the individual pages of a website. In contrast to the TYPO3 standard, where editors can usually only choose between a few page layouts with different column divisions and insert content in the specified place, the TYPO3 extension a7styles offers a wide range of design options that can already be used with simple user rights and are always displayed appropriately in all screen views.
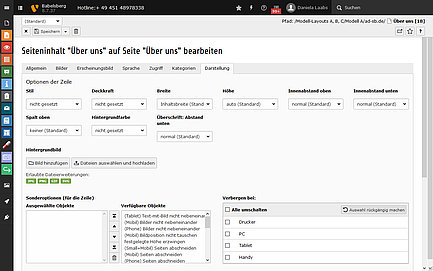
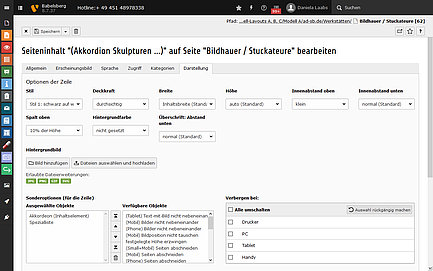
Without extensive administrator rights or access to CSS files, editors can set up every single page individually. For each content element, for example, the text color and background can be selected with the appropriate link and button color. In addition, editors can set background images and colors with different opacity for each content element. A varied layout of text and images independent of predefined columns can be implemented differently on each page thanks to a flexible concept based on rows. For example, representations in box form, width and height of the content, or different spacing above and below the content can be selected or combined depending on the desired presentation. A selection of options and charming examples that match the respective layout ensure that the overall impression of the website nevertheless remains harmonious. Preset standards also ensure that the pages look appealing even without additional settings by editors.
On page level, a7styles also allows editors to add further design options by adding various fields in the page properties. For example, for each background image that can be set per page, the appropriate display option (repeating or filling with top/center/bottom alignment) can be selected. In addition, another image field could be added if needed, which could be used for a different image for an image sitemap or something similar. Furthermore, search engine visibility can be controlled per page and specifications for bots such as hide or block ("noindex, follow" or "noindex, nofollow") are included in the meta data. Editors can also specify per page in which menus it should be visible (for example, not in the horizontal and vertical menu, but in the mobile and footer menu and in the sitemap).
The modular structure of the extension also makes it easy to add further design options for pages or content elements at any time, so there are no limits to your wishes in design.
Interesting Options of a7styles at a Glance
For a varied design of individual web pages, the TYPO3 extension a7styles provides editors with several fields with different choices per content element. These are modular or partially interdependent and adapted to the respective design. The design options include:
- different styles (combinations of text, link and button colors and text background) and their opacity
- width and height of the content element
- internal spacing at the top and bottom
- background color or image
- boxes (as a single box or as part of a box, so that several content elements together visually form a box)
- various special options for smaller views (e.g. phone, tablet or all mobile views) that can be added at any time, as well as other layout-specific settings and special solutions, for example text on image (overlapping if required), accordion functions, specific settings for sliders, tile displays, image groups, etc.
- various special options for individual elements when several are displayed side by side
Per page, for example, editors have these display and design options:
- display options for background image
- additional image
- search engine visibility
- visibility in menus
For use from TYPO3 9 onwards, the extension also offers two additional functions with regard to the generation of speaking URLs by the TYPO3 standard function, in order to eliminate differences compared to the behavior in earlier TYPO3 versions, where the extension realurl was used:
- names of folders, non-visible parent pages etc. can be excluded from URL generation, as was possible with the field [realurl_exclude]
- if the page title contains a slash, it is automatically converted to a hyphen during URL generation
Use of the Extension
This extension developed by a7digital is not represented in the TYPO3 Extension Repository (TER) until further notice, because there is no manual for it and the extension has only been extensively tested in the context of certain TYPO3 installations. Nevertheless, we describe it here, because it is an illustrative example for individual programming.

Contact us
Mon - Fri: 8:00 am - 7:00 pm
+ 49 (0) 451 48 97 83 38
This is not a web site of TYPO3 Association, who is the owner of the trademark TYPO3. [more]